یکی از فرآیندهای طراحی سایت، طراحی سایت ریسپانسیو یا واکنشگرا است، که در آن سعی می شود سایت به گونه ای طراحی شود تا بر روی همه ی دستگاه ها با اندازه های مختلف مانند گوشی های موبایل، لپ تاپ، تبلت و … به خوبی نمایش داده شود، و کاربر مجبور نباشد برای آن که تمام صفحه دیده شود اندازه صفحه را تغییر دهد. در طراحی سایت ریسپانسیو اندازه تصاویر و متن ها تغییر می کند.
یکی دیگر از تنظیماتی که می توان در آن اعمال کرد این است که مثلا اجازه ورود کاربران با استفاده از vpn را ندهید.
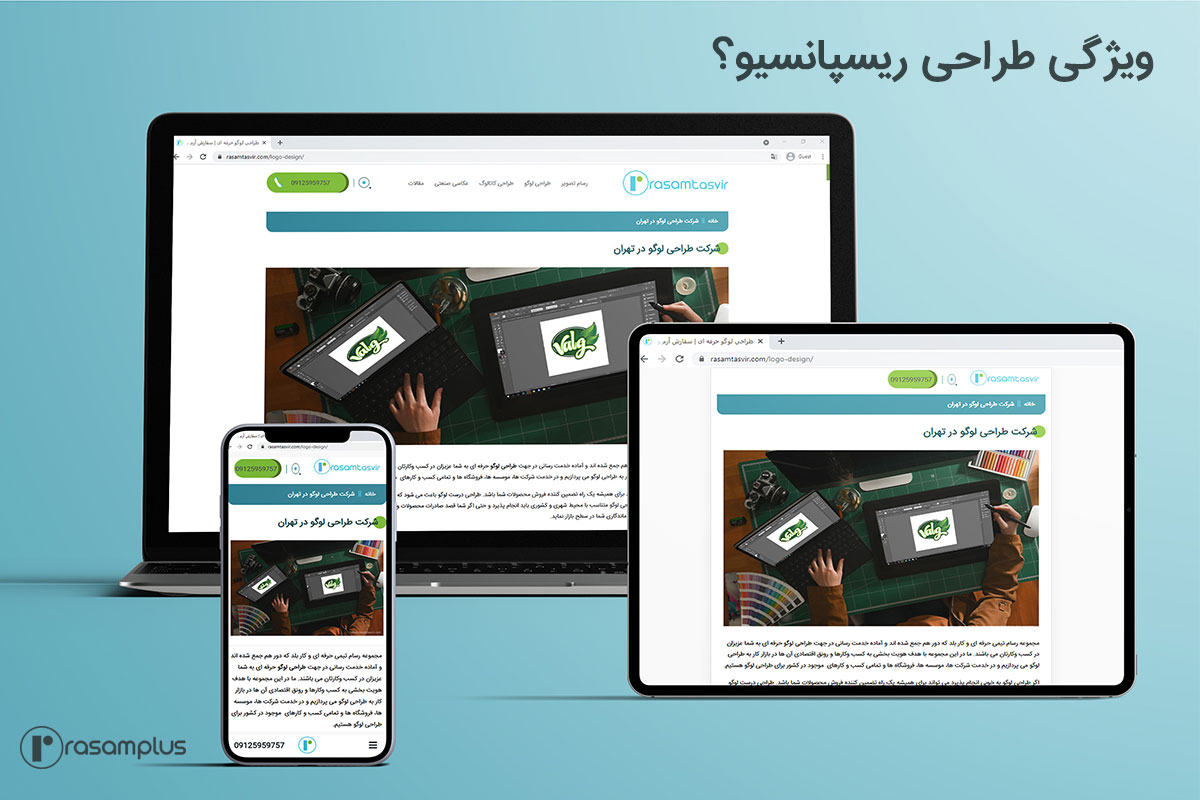
سایت ریسپانسیو یا سایت واکنشگرا سایتی است که در ابعاد مختلف نمایشگرها بدون مشکل همه مطالب را به خوبی نمایش بگذارد. امروزه افراد برای وب گردی از دستگاه های مختلف با اندازه نمایشگرهای متفاوتی استفاده می کنند که اگر طراحی سایت ریسپانسیو باشد آن ها بدون هیچ مشکلی در تغییر اندازه سایت می توانند مطالب را تماشا و پیگیری نمایند.
در حال حاضر بیش از ۵۰ درصد کاربران اینترنت برای وب گردی از تلفن همراه و یا تبلت استفاده می کنند که این علتی می شود برای اینکه اکثر سایت به دنبال طراحی سایت ریسپانسیو یا واکنشگرا باشند. این کار باعث می شود که شما طیف وسیع مشتریان خود را راضی نگه دارید و در واقع این کار احترام به مشتریان می باشد.
البته باید این نکته را در نظر داشته باشید که با توجه به رقابت شدید در بازار آنلاین سایتی موفق تر است که بتواند مشتریان خود را در هنگام استفاده از سایت خود راضی نگه دارد.
اهمیت طراحی سایت ریسپانسیو
امروزه طراحی سایت ریسپانسیو از اهمیت بالایی برخوردار است، زیرا با افزایش گوشی های هوشمند، مردم بیشتر کارهای اینترنتی خود را با تلفن همراه انجام می دهند، و در این راه سایتی که بتواند به کاربران مختلف خدمات ارائه دهد و سایتش به طور کامل نمایش داده شود، موفق خواهد بود. زیرا اگر سایت با اندازه صفحه ی دستگاه کاربر تطبیق پیدا نکند، کاربر از مطالعه ی آن خسته شده و سریعا از سایت خارج می شود.
از سال ۲۰۱۵ گوگل یکی از فاکتورهای رتبه بندی را طراحی سایت ریسپانسیو اعلام کرده است. اگر شما هم به این فکر افتاده اید که سایت خود را ریسپانسیو کنید در ادامه با ما همراه باشید.
اصول طراحی سایت ریسپانسیو
• محتوای حیاتی سایت خود را هدفمند کنید. به آن چه که باعث می شود سایت شما رتبه ی بالاتری داشته باشد توجه کرده و به آن اولویت بدهید. تمامی آن چه که قرار است در سایت گذاشته شود را بررسی کنید، زیرا برخی از وب سایت ها نیاز به برنامه نویسی تخصصی دارند، ولی برخی دیگر کمتر به این کار نیاز دارند. برای آن که از کیفیت کارتان مطمئن باشید، بهتر است ابتدا صفحه ی اول سایت را به صورت ریسپانسیو طراحی کنید و سپس نقاط قوت و ضعف را بررسی کرده و در پی برطرف کردن معایب کارتان باشید.
• طراحی حداقل سه دستگاه را در دستور کار خود قرار دهید. یک سایت ریسپانسیو برای عرض مرورگر حداقل باید سه دستگاه داشته باشد به طور مثال:
کوچک: کم تر از ۵۷۶ پیکسل که مناسب برای اکثر تلفن های همراه است.
متوسط: بین ۵۷۶ تا ۹۹۲ پیکسل که برای اغلب تبلت ها، گوشی های تلفن بزرگ و رایانه های کوچک (نوت بوک ها) مناسب است.
بزرگ: بین ۹۹۲ تا۱۲۰۰ که برای رایانه های شخصی مناسب است، و از ۱۲۰۰ پیکسل به بالا مناسب لپ تاپ های عریض است.
عناصر گرافیکی و متن این دستگاه ها باید یکسان باشد و به نحوی طراحی شود که در صفحه ی نمایش به خوبی قابل مشاهده باشد.
مهم تر از این ها، باید به کاربر توجه داشت یعنی سایت به گونه ای طراحی شود که کاربر بتواند ارتباط خوبی با آن برقرار کند. برای گوشی های همراهی که دارای صفحه نمایش خاصی هستند، سایت ریسپانسیو طراحی نکنید.
در طراحی سایت خود از تصاویری استفاده کنید که انعطاف پذیر باشند، پس باید به مقیاس اندازه تصاویر توجه داشته باشید که بر روی صفحه نمایش دستگاه های مختلف چگونه نمایش داده شوند. کدها، به تصاویر مورد نظر شما این امکان را می دهند تا با توجه به درصد عرض پنجره مقیاس شوند.
به روش ساخت منوها توجه کنید. می توانید از منوی کشویی ساده یا همبرگری استفاده کنید و یا مانند یوتیوب افقی باشند.
• قابلیت صفحه کلید را به فرم هایی که در سایت وجود دارند اضافه کنید. در اکثر سایت ها فرم هایی وجود دارند که کاربران باید اطلاعات خود را در آن جا وارد کنند، مانند فرم ثبت سفارش خرید، پرداخت اینترنتی و … شما باید سایت ریسپانسیو خود را به گونه ای طراحی کنید که کاربر با استفاده از هر دستگاهی برای وارد کردن اطلاعات خود بتواند از صفحه کلید مجازی استفاده کند.
• تمرکز خود را بر روی قالب های ریسپانسیو ساده و زیبا بگذارید. طرح هایی که ساده هستند همیشه توجه کاربران را به خود جلب می کنند. اگر قالب سایت ریسپانسیو ساده باشد به کاربر این امکان را می دهد به تمامی قسمت های سایت دسترسی داشته باشد.
در قالب های ساده سرعت بارگذاری مطالب بیشتر است. در این صورت محبوبیت سایت شما افزایش یافته و رتبه شما در جستجوهای گوگل نیز جایگاه خوبی می گیرد.
• از دستور css استفاده کنید.در طراحی سایت ها و وبلاگ ها باید از این دستور پیروی کرد. Media Query دستوراتی را که در سایزهای مختلف اسکرین تعریف می شوند، در بر می گیرد. با کمک این دستور می توانید محتوای یکسانی در دستگاه های مختلف و به روش های مختلف نمایش دهید. بدون کمک آن نمی توانید قالب ریسپانسیو حرفه ای طراحی کنید.
سایت ریسپانسیو چه مزایایی دارد؟
- با سایز های مختلف نمایشگر سازگاری دارد.
- سایت در مرورگر های قدیمی و جدید به خوبی نمایش داده می شود.
- بسیار منعطف و کارآمد است. همه ی رزولوشن ها را پشتیبانی می کند و اندازه تصاویر و متن ها را با توجه به دستگاه کاربر تغییر می دهد.
- به نسبت طراحی سایت با نسخه موبایل از نظر اقتصادی به صرفه تر است و باعث صرفه جویی در زمان می شود. قبل از این برای اندازه ی هر دستگاه باید سایت جداگانه ای طراحی می شد.
- در رتبه بندی گوگل امتیاز بالایی دارد.
- بازدیدکنندگان آن افزایش می یابد. اگر کاربر نتواند به راحتی با دستگاهی که دارد از سایت استفاده کند، فورا از سایت خارج شده و سعی می کند سایت مناسب و راحت تری پیدا کند. سایت های ریسپانسیو چون این مشکل را ندارد در نتیجه از بازدیدکنندگان بیشتری برخوردار می شوند.
- به خاطر این که همه کاربران می توانند از آن استفاده کنند قدرت سئوسایت در آن افزایش می یابد چون ریسپانسیو الگویی است که از طرف گوگل پیشنهاد شده است، برای آن که در سئو سایت موفقیت بیشتری کسب کند شانس بیشتری دارد نسبت به سایت هایی که از الگوی طراحی ریسپانسیو استفاده نکرده اند. باید تاکید کرد هر چقدر سایت رتبه ی بالاتری داشته باشد، مشتریان بیشتری شما را پیدا خواهند کرد.
- بین موتورهای جستجو محبوبیت دارد.
ریسپانسیو بودن یک سایت چگونه آزمایش می شود؟
ریسپانسیو بودن یک سایت به کمک روش های مختلفی آزمایش می شود. یکی از راه های فهمیدن ریسپانسیو بودن یک سایت این است که از ابزارهای آنلاین استفاده کنید. به عنوان نمونه برخی از ابزار های آنلاین را نام می بریم:MOBILE FRIENDLY TEST , RESPANSINATOR, RESPANSIVE DESIGNE CHECKER , XRESPOND , و …
راه دیگر برای پی بردن به ریسپانسیو بودن یک سایت این است که بر روی صفحه ی سایت کلیک راست کنید. Inpect را انتخاب کنید و بعد از آن گزینه ی toggle device emulation را انتخاب کنید. به این صورت می توانید مشاهده کنید که سایت شما به چه صورت بر روی دستگاه ها نمایش داده می شود.
روش دیگری نیز برای اطمینان از ریسپانسیو بودن سایتتان وجود دارد. ابتدا آدرس سایت خود را در گوگل کروم وارد کنید. CTRL + SHIFT + I را با هم فشار دهید. بعد از آن CTRL + SHIFT + M را با هم فشار دهید. این سه مرحله را در دستگاه هایی با اندازه های مختلف انجام دهید. بعد از این مراحل در صفحه ی دسکتاپ نسخه موبایل سایت نمایش داده می شود.



پاسخگوی سوالات شما هستیم
سوالات شما از طریق کارشناسان ما پاسخ داده خواهد شد.